突然ですが、このブログはWordpressから
Hugoに移行しました。
以前はAWSのEC2上にWordpressを構築していましたが、Wordpressはそこまでヘビーに使う訳でもないので機能が過剰であること、EC2のミドルウェアやWordpressのプラグインのバージョン管理がまあまあの負荷となっていたことなどもあり、CMS形式ではなく静的ページベースのブログにしたいと考えていました。
移行にあたり一番の問題となっていたのは、これまで書き溜めていた記事をそのまま持っていくことでした。
筆不精なので運営年数の割に大した記事数ではないとはいえ、手動で移行するのは骨が折れる、ということで、Wordpressで書いた記事をHugoでも引き続き表示出来るような形式でデータをエクスポートして移行したので、その手順を残しておきます。
環境:
- Wordpress:6.2.2(本記事内のスクリーンショットは6.3)
- Hugo:0.111.3
Wordpressプラグインを導入
移行元となるWordpressにプラグインを導入します。
今回使用したのは
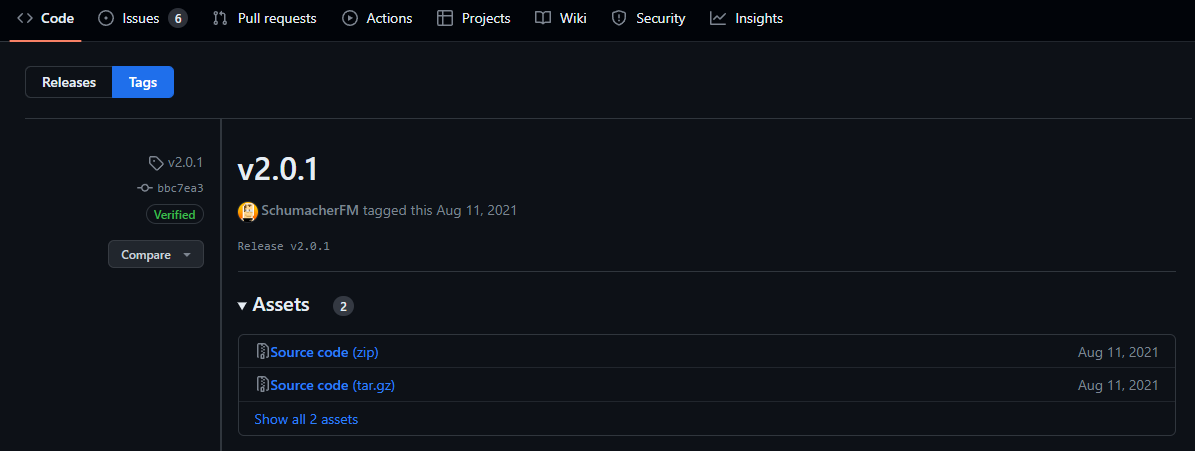
wordpress-to-hugo-exporterというプラグインで、GitHub上で公開されているのでZIPファイルをダウンロードします。
今回、作業時点で最新バージョンだった
v2.0.1 を使用しました。

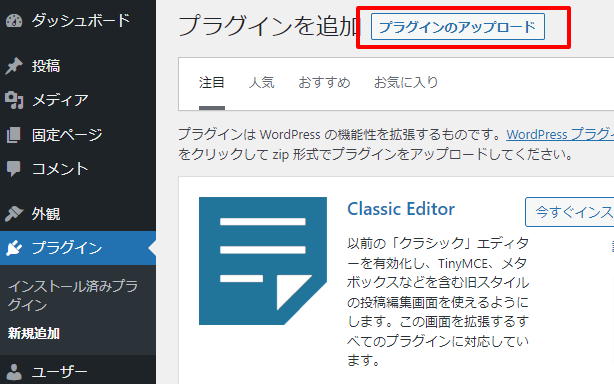
Wordpressの管理画面のメニューからプラグイン > 新規追加に遷移し、プラグインのアップロードを選択します。

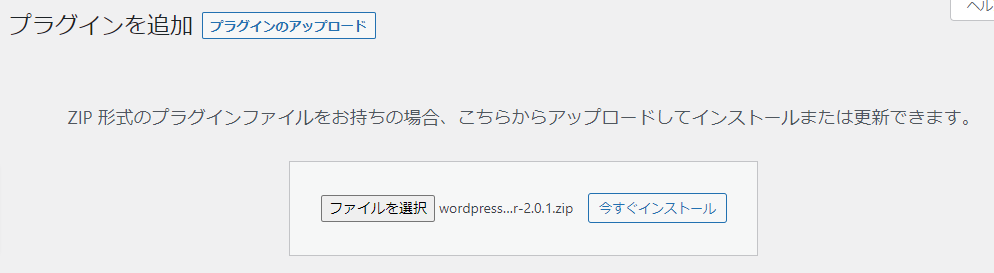
ファイルの選択で先ほどダウンロードしたwordpress-to-hugo-exporterのZIPファイルを選択し今すぐインストールします。

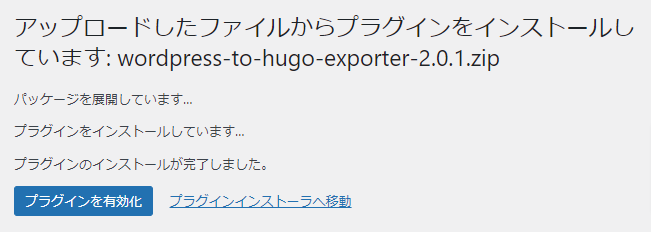
Wordpressを設置しているディレクトリのパーミッション等に問題がなければインストールは完了するはずなので、完了後にプラグインを有効化します。

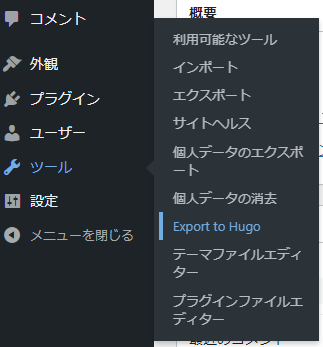
すると、メニューのツールにExport to Hugoが表示されるようになります。

これでプラグインの導入は完了です。
エクスポート
エクスポートも特に難しいことはなく、メニューのツール > Export to Hugoを選択するとZIPファイルがダウンロードされます。
このファイルを展開すると、Hugo形式にフォーマットされた記事情報がMarkdownでまとめられています。

パス情報も定義されているので、移行後も同じURLでアクセスが可能です。
データ移行
MarkdownファイルはHugoのcontentディレクトリへ放り込むだけでOKです。
併せて、記事に表示していた画像ファイルもwp-contentフォルダに展開されているので、Hugoのstaticディレクトリに配置することで画像ファイルも含めてHugo上で記事を表示することが出来ます。
注意点
基本的には記事情報はMarkdownに書き換えられていますが、画像表示など、一部HTMLタグで出力される箇所もあります。
HugoはデフォルトでHTMLタグは無効となっている為、HugoのconfigでHTMLを有効化する必要も出てくるかもしれません。
unsafeを有効にする為、
Goldmarkを使用している場合は以下のような設定を記述します(tomlの場合)。
[markup.goldmark.renderer]
unsafe = true
この設定を入れることで、Wordpressの記事がHugo上でほぼほぼ再現出来るようになるかと思います。
……
といった具合で、Hugoの設定も含めると移行に半日程度かかりましたが、恐らく問題なく移行が出来たのかなと思います。
本記事は始めてHugoで書いた記事となりますが、Markdownは書きやすいので割とすんなり書くことができました。
まだ設定は手探り状態なので、色々触ってみながらHugoに慣れていこうかなと思っています。