タイトルの通りですが、CloudFrontのログ出力を、legacyから
標準ログ記録(v2) に置き換えようとした所、ConflictException が発生して作成に失敗する事象に悩んでいました。
原因の特定から解決まで若干の時間を要したので、同様の事象で悩んでいる人の参考になればということでメモを残しておきます。
なお、本稿はCloudFormationの書き方については言及していませんのでご注意ください。
CloudFormationと記載していますが、恐らくAWS CLIなどで直接作成しようとする際にも同様の事象が発生する可能性はあるのかなと思います。
Windows11のダウンロードページ にて、ディスクイメージ(ISO)のダウンロードが出来ます。

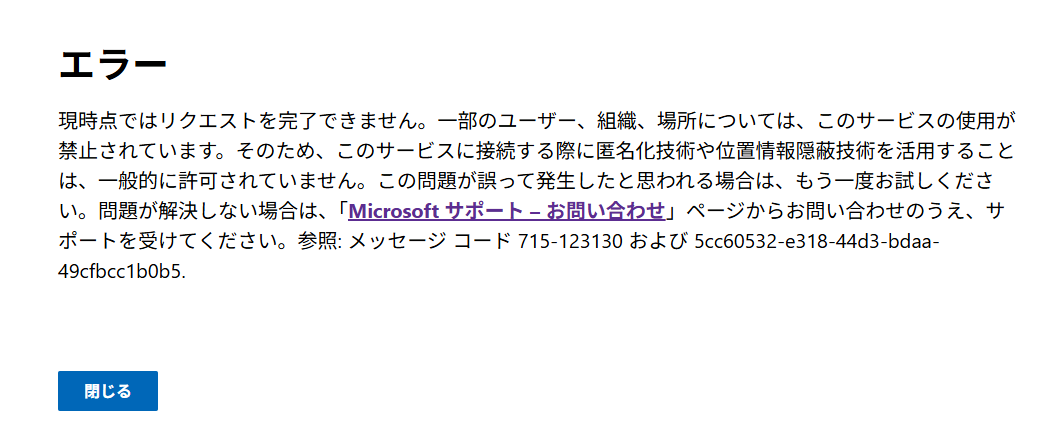
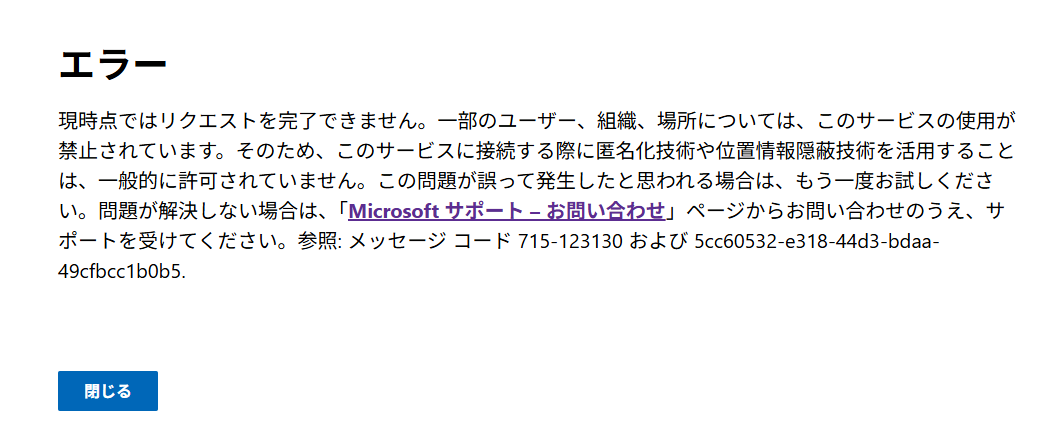
が、ISOをダウンロードしようとした所、以下のメッセージが出てしまい、ダウンロードが出来ませんでした。
現時点ではリクエストを完了できません。一部のユーザー、組織、場所については、このサービスの使用が禁止されています。そのため、このサービスに接続する際に匿名化技術や位置情報隠蔽技術を活用することは、一般的に許可されていません。この問題が誤って発生したと思われる場合は、もう一度お試しください。問題が解決しない場合は、「Microsoft サポート – お問い合わせ」ページからお問い合わせのうえ、サポートを受けてください。参照: メッセージ コード 715-123130 および 5cc60532-e318-44d3-bdaa-49cfbcc1b0b5.

そこで、別の方法でISOファイルをダウンロードする方法について記載します。
AWSのCloudWatchには異常検出(Anomaly detection)という、機械学習を用いた閾値の自動設定の仕組みがあります。
CloudWatch 異常検出の使用
この機能で作られた「異常検出モデル」を元にアラームを作ることが出来、システム運用中の異常検出が容易となりました。
今回は異常検出モデルの作成・削除の方法について書き記します。
2024年8月頃より、ChromeにGoogleレンズが追加されました。
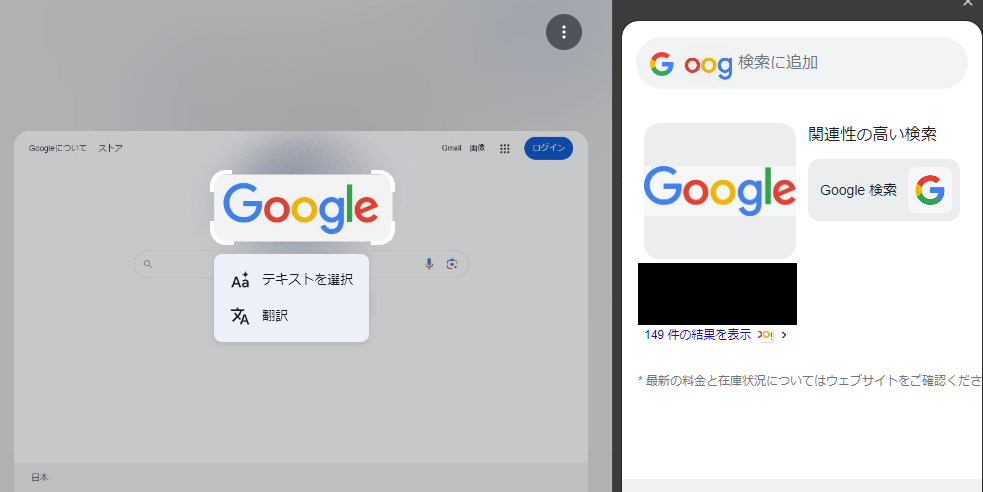
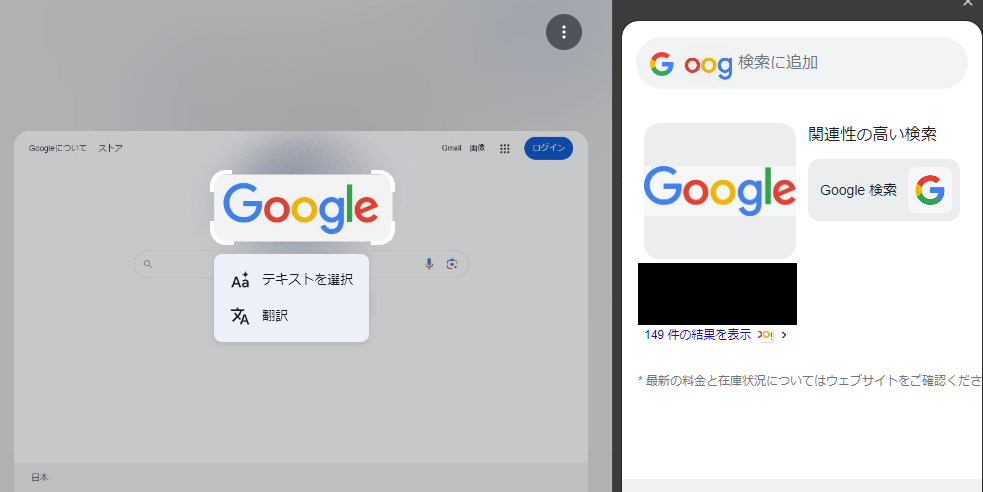
以下のようにアドレスバーのURL入力を行おうとすると「Googleレンズ」が表示されます。

選択した画像から検索が出来るため、わざわざ文字に起こす必要がなく、検索性は非常に高まったと思われます。

仕組みとしては取得したスクリーンショットをGoogleに送信し、Googleが画像を解釈して関連するページを表示してくれているとのこと。
しかし、業務では公開出来ない情報を取り扱うこともあり、いかなる場合でも外部に情報を送信してはいけない、といった場面が多くある為、誤操作を防止する為にもGoogleレンズを無効化しておきたいことがあります。
ということでGoogleレンズを無効化する方法について記載します。
本ページの内容は以下の環境での動作を確認しています。
- OS: Windows 10 Pro 22H2
- Chromeバージョン: 129.0.6668.59
なお、今後のChromeのアップデートにより本ページの設定が使えなくなる可能性があります。
Blueskyが招待制ではなくなったので色々試してます。
その中でPythonを利用してBlueskyにAPIから投稿してみたので、そのメモを記載します。
参考